blog 文章有作者,這是 blog 的一個基本功能。處理這個功能的方法是有一個由網站擁有者通過管理介面的單獨區域管理的固定列表。
首先,定義一個 Author 模型。這個模型本身不是一個頁面。你需要將其定義為標準的 Django models.Model 而不是繼承自 Page。Wagtail 引入了 Snippets 的概念,用於可重用內容片段。你可以通過管理介面管理 snippets。你可以通過添加 @register_snippet 裝飾器來註冊一個模型為 snippet。同樣,你可以在 snippets 上使用迄今為止在頁面上使用的所有欄位類型。
要創建作者並為每位作者添加作者圖片以及名字,在 blog/models.py 中添加以下內容:
# Add this to the top of the file
# 將這個一行加在最上方
from wagtail.snippets.models import register_snippet
# ... Keep BlogIndexPage, BlogPage, BlogPageGalleryImage models, and then add the Author model:
# 將其他的 model 保持
@register_snippet
class Author(models.Model):
name = models.CharField(max_length=255)
author_image = models.ForeignKey(
'wagtailimages.Image', null=True, blank=True,
on_delete=models.SET_NULL, related_name='+'
)
panels = [
FieldPanel('name'),
FieldPanel('author_image'),
]
def __str__(self):
return self.name
class Meta:
verbose_name_plural = 'Authors'
因為進行了 model 的改動。
python manage.py makemigrations
python manage.py migrate
# New imports added for forms and ParentalManyToManyField, and MultiFieldPanel
from django import forms
from django.db import models
from modelcluster.fields import ParentalKey, ParentalManyToManyField
from wagtail.models import Page, Orderable
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel, InlinePanel, MultiFieldPanel
from wagtail.search import index
from wagtail.snippets.models import register_snippet
class BlogPage(Page):
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
# Add this:
authors = ParentalManyToManyField('blog.Author', blank=True)
# ... Keep the main_image method and search_fields definition. Modify your content_panels:
content_panels = Page.content_panels + [
MultiFieldPanel([
FieldPanel('date'),
FieldPanel('authors', widget=forms.CheckboxSelectMultiple),
], heading="Blog information"),
FieldPanel('intro'),
FieldPanel('body'),
InlinePanel('gallery_images', label="Gallery images"),
]
在前面的模型修改中,你在 FieldPanel 定義上使用了 widget 關鍵字參數,以指定一個更用戶友好的基於復選框的 widget,而不是預設的多選擇框。此外,你使用了 MultiFieldPanel 在 content_panels 中將日期和作者欄位組合在一起,以增加可讀性。
因為動了 models,所以要下
python manage.py makemigrations
python manage.py migrate
要改的是 blog/templates/blog/blog_page.html
{% block content %}
<h1>{{ page.title }}</h1>
<p class="meta">{{ page.date }}</p>
<!-- 要加的是這一段: 這會讓 authors 的資訊出現在你的 admin panels -->
{% with authors=page.authors.all %}
{% if authors %}
<h3>Posted by:</h3>
<ul>
{% for author in authors %}
<li style="display: inline">
{% image author.author_image fill-40x60 style="vertical-align: middle" %}
{{ author.name }}
</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<div class="intro">{{ page.intro }}</div>
{{ page.body|richtext }}
{% for item in page.gallery_images.all %}
<div style="float: inline-start; margin: 10px">
{% image item.image fill-320x240 %}
<p>{{ item.caption }}</p>
</div>
{% endfor %}
<p><a href="{{ page.get_parent.url }}">Return to blog</a></p>
{% endblock %}
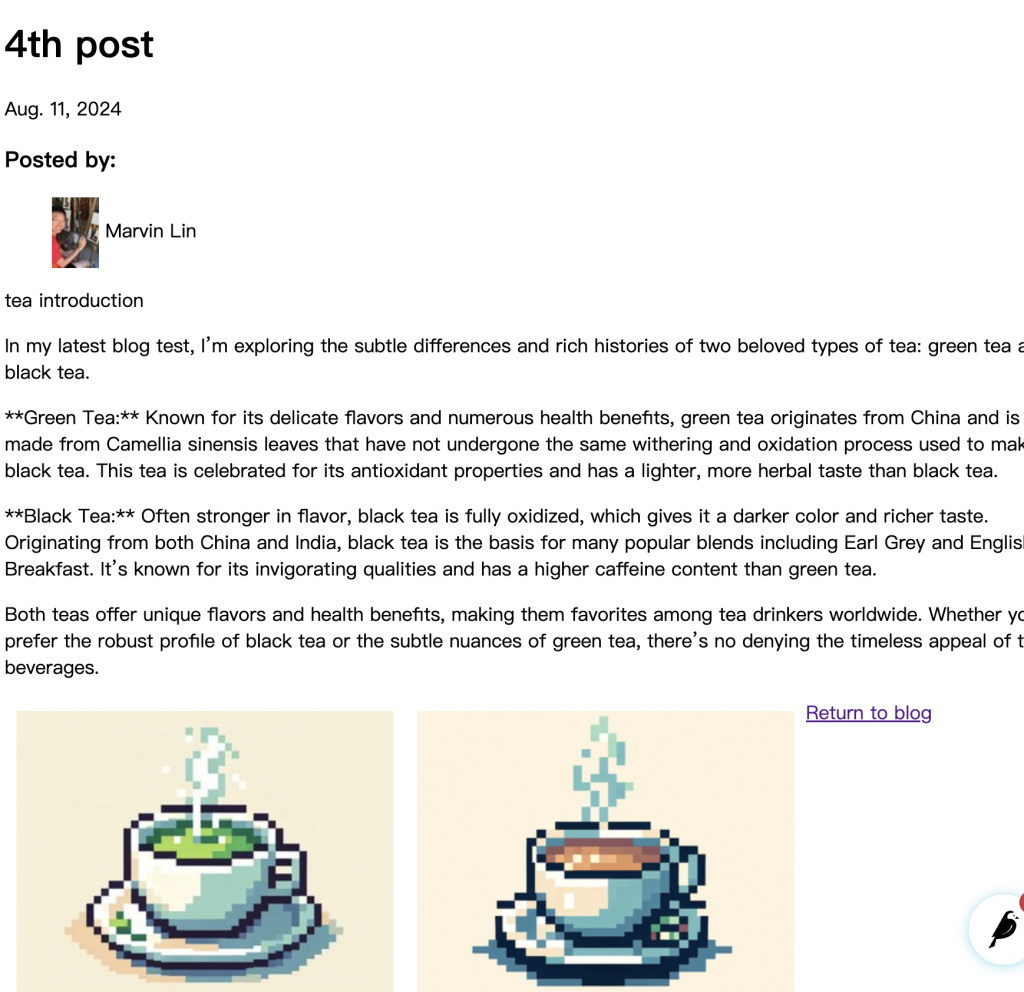
現在前往你的管理介面,在側邊欄中,你可以看到新的「Snippets」選項。點擊這個選項來創建你的作者。創建作者後,前往你的 blog 文章並為它們添加作者。從你的 blog 索引頁點擊你的 blog 文章,現在應該會看到一個類似於這張圖片的頁面:

在 Authors 加上作者。
然後在 post 的 authors 就可以勾選作者。

然後你的 post 就會出現作者欄位。

從這個時間點開始,你的網站就可以開始有超過一個以上的作者。而且每一篇 post 也可以分出是哪位作者。
